
ぬこ将軍です🐈
ノーコードツールを実際に仕事で活用することになってからは、興味をもってノーコードに触れた経験がホントに生きているなと思います。
ノーコードツールやPythonいじってる時が今は仕事で一番楽しい瞬間です(笑)
今回は「ノーコードツールGlideでのアプリ作成方法」について共有する第2弾です。
第1弾では「Glideに登録して、データベースを読み込む」まで書きました。
nukoshogun.hatenablog.com
第1弾の時点である程度ノーコードアプリの形が出来上がっているので、この時点でアプリとして使えなくはないかもですが、使いやすさを考えるともう少し編集したいところです。なので第2弾ではGlideでのアプリの作り方についてもう少し詳細を書きます。
- 「ノーコードツールを使ってアプリ作成してみたいけど、どんな風にアプリが作られるのかイメージができない!」
- 「ノーコードアプリを自分でも作れるのか不安!」
そんな風に感じている方の参考になれたら幸いです。
ノーコードツールGlideでのアプリ作成方法

第1弾では上のような形でした。これだけでも最低限、やることリストとしての役割は果たせそうですが、ここから色々いじってみようと思います。
データの表示スタイルを変更する
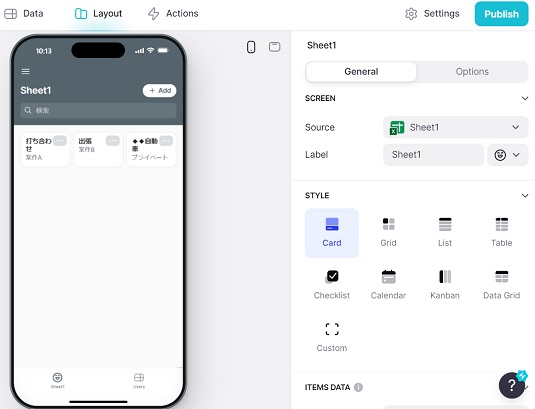
①SCREEN
アプリ作成画面の右側に注目すると、SCREENという枠に「Source」と「Label」という項目があると思います。

Sourceというのは、データベースとして参照しているものを指しています。この例の場合は、ExcelファイルのSheet1という名前のシートを参照しています。
一方Labelというのは、下画像にあるアプリ画面の青枠で囲った部分に影響します。

デフォルトではSheet1となっていますが、任意で入力orデータベース内の列名を選択することで青枠部分を別の名前に変更できます。
また入力欄の右にアイコンを選べるプルダウンリストがありますが、任意のアイコンを選択するとそれがアプリ画面下のタブアイコンに反映されます。
②STYLE
SCREENの下にはSTYLEという枠があります。これは用意されているひな形から選択することで、アプリ画面内でのデータ表示の形を変更できます。
例えばListというひな形を選択すると下の画像のようになります。

横一列にカード形式で並んでいましたが、縦一列のリスト形式に表示が変わりました。このように、Glideでは自分の好みで表示のスタイルが変更できます。
アプリ内のアクション(新規追加・編集・削除)を追加する
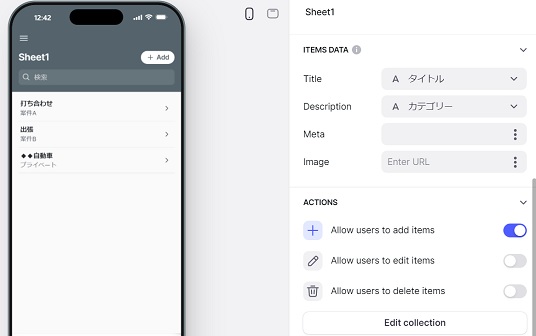
アプリ作成画面の右側、STYLEという枠から下にスクロールしてみると、更に色々項目が並んでいます。

ITEMS DATAというのは飛ばして、ACTIONSという枠を見ていきます。デフォルトでは「Allow users to add items」のみONになっており、アプリ画面右上を見てみると「+Add」というボタンがあります。このボタンを押すと、新しくやることを追加できるようになっています。

さらに「Allow users to edit items」と「Allow users to delete items」もONにすると各欄の右側にあった「>」が「…」に変わり、クリックすると編集(Edit)か削除(Delete)が選べるようになっています。

ちなみにEditを選択すると下の画面が表示され、編集可能になります。

さらにちなみに、NAVIGATIONのTitle欄に任意の文字を入力することでアプリ画面上部に表示される文章を変更できます。
表示のデザインを変更する
①ITEMS DATA
先ほど飛ばしたITEMS DATAを見ていきます。ITEMS DATAにあるTitleなどの項目は、それぞれデータベースのどの列の情報を表示させるかを決めます。

この場合だとTitle部分にはデータベースのタイトル列で、Description部分にはデータベースのカテゴリー列の情報が表示されています。
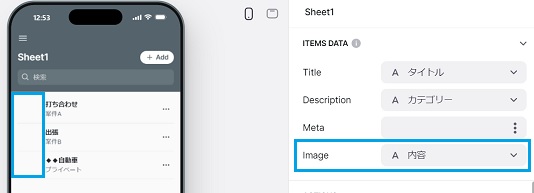
Imageの部分には何も記入していませんが、例えばデータベース内の特定の列を指定することで、その列にある画像を各欄の左側に表示することも可能です。今回使ったデータベースには画像が無いので真っ白ですが。。。

②DESIGN
ACTION枠にあるEdit collectionというボタンを押すとDESIGNという枠が表示されます。


DESIGNではアプリ画面内のデータ表示部分の細かいデザインを変更したり、データを表示させる数の設定ができます。
例えばStyleの項目をDefaultからCardに変えると、画面いっぱいに広がっていたのがひとまとまりの形状に変わります(下の画像だと見づらいかもですが。。。)。

検索・グループ分け・フィルター等オプションの設定
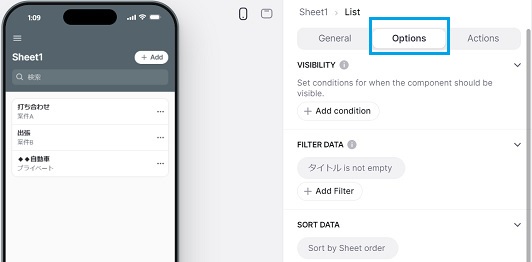
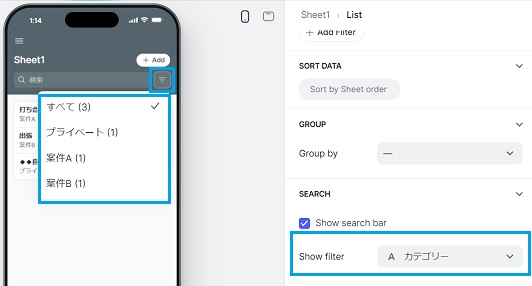
①SEARCH
作成画面右側のスクロールを上に戻して「Option」を選択してみましょう。

設定項目が色々ありますが、下までスクロールしてみましょう。SEARCHという枠があるはずです。「Show search bar」という項目にチェックマークが入っており、アプリ画面上部に検索バーがあるのが分かります。

その下に「Show filter」という項目がありますが、ここに任意のデータベース列を指定することで、絞り込みが可能になります。下の画像は、カテゴリー列を指定した場合です。

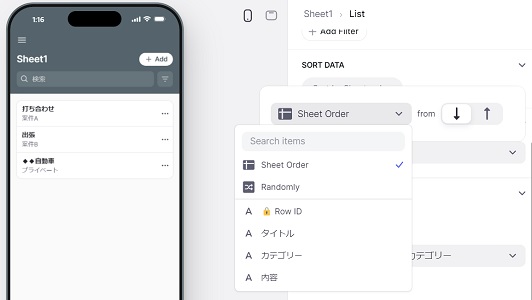
②SORT DATA
SORT DATAでは、表示されているデータ一覧をどのような順番で並べるかの設定ができます。デフォルトではデータベース元のSheet1に記入された順番通りに並んでいますが、ここから例えば、カテゴリー列基準でアルファベット順に並び替えることもできます。

③GROUP
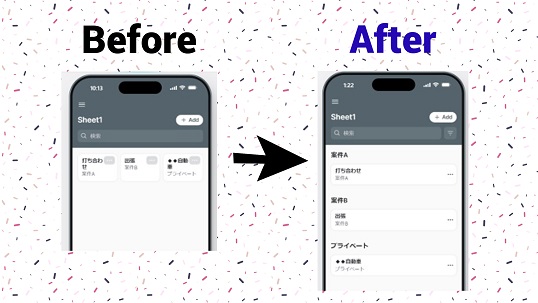
最後にGROUPですが、「Group by」項目のプルダウンリストから選択することで、データをどう分けるかの設定ができます。

例えばカテゴリーを指定すると、カテゴリーごとに分類されます。

Glideで色々いじってみよう
今回紹介した、ノーコードツールGlideでのアプリ作成方法をまとめると以下の通りです。
- データの表示スタイル変更
- アプリ内のアクション(新規追加・編集・削除)追加
- 表示のデザイン変更する
- 検索・グループ分け・フィルター等オプションの設定
ここまでくると、データベースを選択しただけの時よりも随分と見違えたと思うのですがどうでしょう?

今回は個人のやることをリスト化していつでも確認や新規追加・削除ができるようなアプリを作ってみましたが、これを機にノーコードアプリに挑戦しようとしている人の参考になれたら嬉しいです。
触ってみて気づいたと思いますが、Glideには他にも出来ることは沢山あって、自分も触っていない機能が沢山あります。
Glideに興味を持った方は是非Glideをいじり倒して欲しいです!
ちなみに、多分あと1回くらいはGlideの機能の話をもう少しする予定です。書いてるうちに、あれもこれも説明した方が良いかなと浮かんでしまうことがあるので(笑)
更なるGlideの機能について書きました!
nukoshogun.hatenablog.com